
1. Создание navigation bar.
Хорошо, начнем. Создайте новый документ, используя размеры 800 x 100. Установите второстепенный белый цвет . Вы можете изменить фон по вашему усмотрению. Создайте новый слой, Layer > New > Layer… (Shift+Ctrl+N). Используя Rounded Rectangle Tool создаем прямоугольник, используя настройки приведенные ниже. Измените цвет переднего плана на *525253.
создаем прямоугольник, используя настройки приведенные ниже. Измените цвет переднего плана на *525253.

Должно получиться как здесь.

2. Используем инструмент pen tool, чтобы создать форму .
Нажмите на Pen Tool  , используя настройки .
, используя настройки .

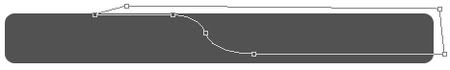
Создайте Anchor point как показано в изображении.

Закончив делаем правый клик на форме и выбираем Make Selection.Выбираем в Feather Radius: 0. Затем удаляем выделленое. Результат должен быть такой.

3. Применение градиента и режима смешивания Blending.
Нажмите на Gradient Tool , используйте эти настройки.
, используйте эти настройки.


Применяем градиент .

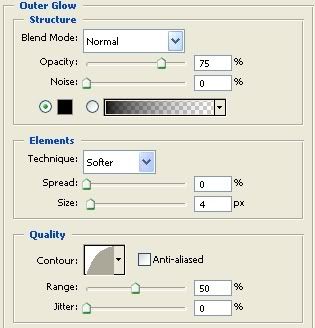
В blending option устанавливаем значения.

Нажмите OK.
4. Создание кнопок .
 создают прямоугольник, используя настройки. Измените цвет переднего плана на *9ad346
создают прямоугольник, используя настройки. Измените цвет переднего плана на *9ad346 
Должно получиться примерно так.

Добавляем текст по вашему усмотрению.

Удачи,урок закончен. Урок взят и переведен с сайта http://www.crazyleafdesign.com

